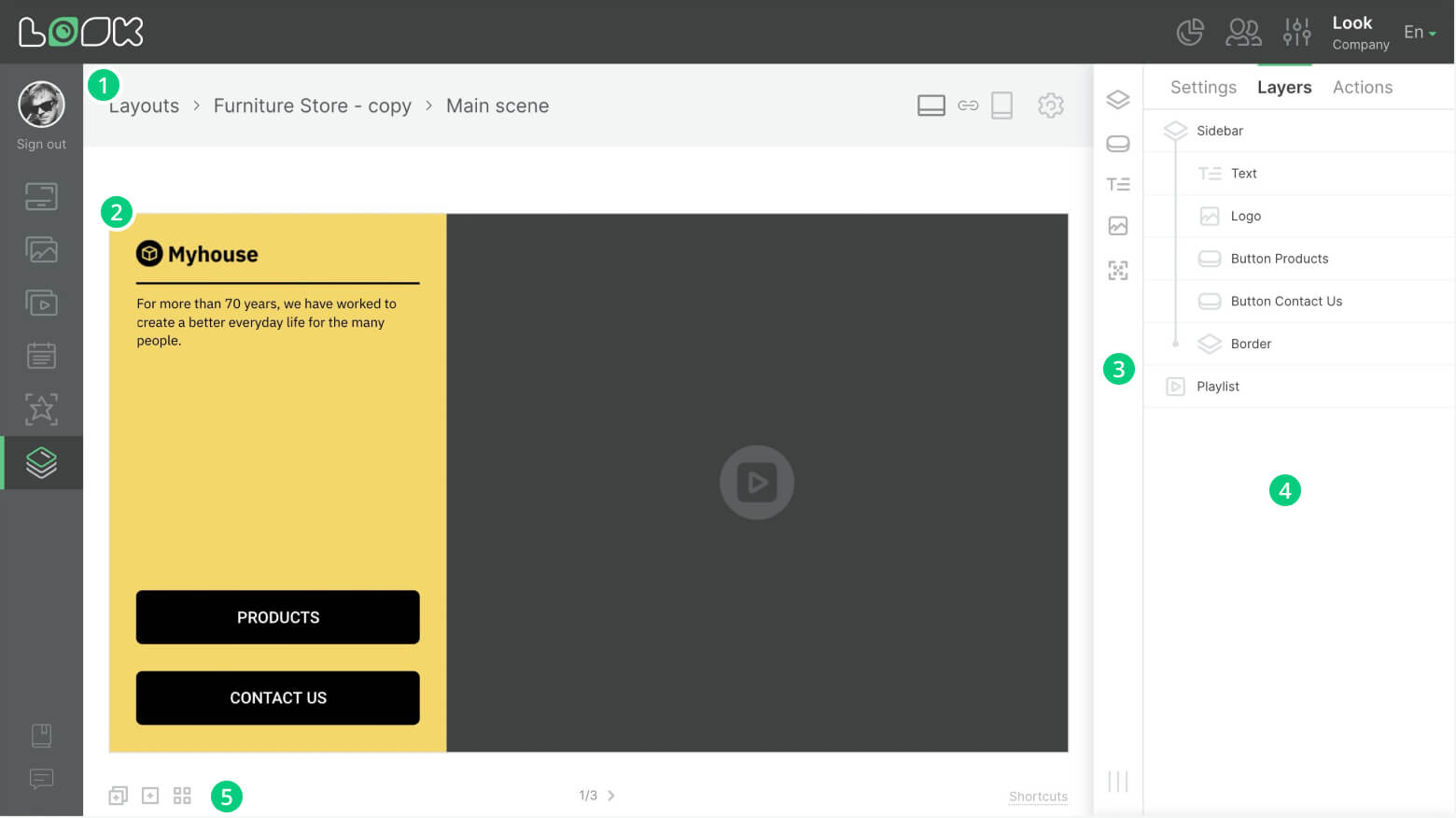
Layout editor interface
Use the Layout Edit page to create and customize Layers, widgets (button, text or ticker, image, etc.) and actions. To get to this page, click a layout card on the Layout List page, or create a new layout.

Main Elements of the Interface
1. The page navigation bar shows the name of the current layout and scene. The following are also available there:
- A button Save to save current changes.
- Adjustment of adaptive changes of the layout and switching between horizontal and vertical orientation.
- A gear Icon for quick access to general layout settings.
2. Workspace. All layers and widgets of the current scene are displayed and configured here, the way they should look on the screen.
3. The toolbar is responsible for adding layers and widgets. In addition, at the bottom of the panel there are buttons for turning the auxiliary grid on and off and a button for canceling the last action.
4. The side panel is responsible for a number of functions:
- General layout settings.
- Layer and widget settings.
- Tree-like list of layers and widgets.
- List and settings of actions.
5. At the bottom of the interface there are tools for creating and navigating between scenes.












